こんにちは!サブです!
このサイトにもTwitterカード導入しました。最近ちゃんとTwitterもやってるし問い合わせも増えてきたのでTwitterカード導入してさらにわかりやすく情報を発信していこうと思います!
ワードプレスを使っている場合は結構簡単に設定ができるのでぜひチャレンジしてみてください!
目次
Twitterカードって設定するとどうなるの?
こうなります。

画像にしておきました。
記事を書いてその記事URLをTwitterで流した時にカードを設定していると画像右側のような表示のされ方になります。アイキャッチとちょっとしたディスクリプションが入ってくれるので、いろんな人の目に留まりやすいというメリットがあります。
簡単に設定できるうえにPV向上も見込めるのでブログを運営している人は序盤に設定しておいた方がいいでしょう….。
ワードプレスのAll in one SEOプラグインを使えば結構簡単
All in one SEOのプラグインを有効化した状態から始まります。

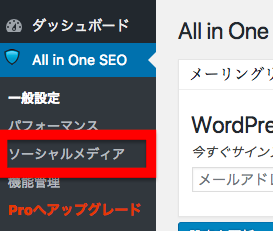
ソーシャルメディアをクリックし

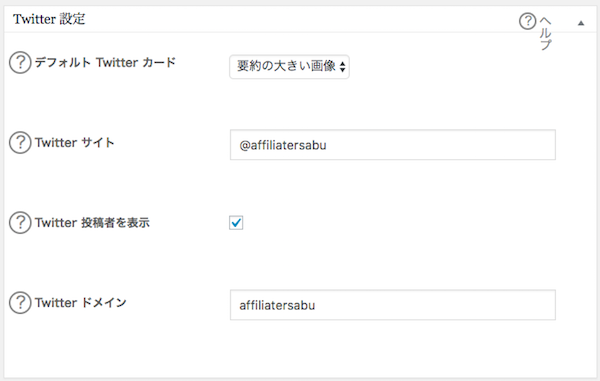
Twitterの設定情報を入力するだけです。それぞれの設定項目については
・デフォルトTwitterカード→「要約の大きい画像」
・Twitterサイト→@をつけたTwitterのユーザ名を入力
・Twitter投稿者を表示→チェックを入れる
・Twitterドメイン→@無しのTwitterユーザ名を入力
という感じです。
入力が終わったら設定を保存をクリックし確定させます。
Twitterカードの申請
上記の設定が完了したら次はTwitterにカードの申請をおこないます。
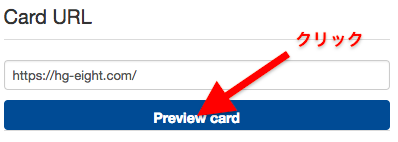
こちらのページに移動します→「Twitterカードの申請」

自分のサイトのURLを入力し「Preview card」をクリックして「successfully」という文字とプレビュー表示が出れば完了です。
Twitterカードはアイキャッチの反映まで時間がかかる
あとは記事を書いたらURLをTwitterに流すと大きな画像と要約文が出てくれるようになるんですが、アイキャッチの表示に関しては反映されるまでにちょっと時間がかかります。
僕の場合は2日、3日ぐらいかかったと思いますが、設定してすぐに反映されるわけではないので気長に待ちましょう。簡単な設定でできるのでぜひやってみてくださいね。
最後まで読んでいただきありがとうございました。