こんにちは!サブです!
2018年3月上旬にグーグルの検索エンジンのアルゴリズムが大幅に変更され、3月24日〜25日に順位が大きく変動しました。傾向を見ると今回はモバイルファースト(※いかにスマホで見やすいか?)が重視されているみたいで、PCサイトのみで構築してたりすると順位が下降します。
すぐに順位が落ちるわけではなくてだんだん下がります。当然モバイルファースト寄りのサイトにしている場合はだんだん順位は上昇してくるでしょう。

っで、また来年にぐらいになりそうですが今度は「AMP対応されているかどうか?」が盛り込まれそうな予感です。今回はそれについて記事に残しておきます。
AMP対応で勘違いしてたことがあったのでシェアしておきます
こちらの記事でも書きました。
・過去記事のアドセンス配置を直さないといけない
→そんなことありませんでした!普通にphpファイルでAMPページにだけ配置可能でした。
・アドセンスの配置場所で規約に引っかかってしまう
→むしろ配置場所に関してはゆるくなってました。
AMP対応に関するグーグルの規約を読み直してみると
値を置き換えた AMP 広告コードを、広告を表示するモバイルページの HTML ソースコードに貼り付けます。AMP 広告ユニットは、スクロールせずに見える範囲とスクロールしなければ見えない位置のどちらにも配置できます。
※引用:グーグルのブログから
いやーすいません!普通にこう書かれていました。
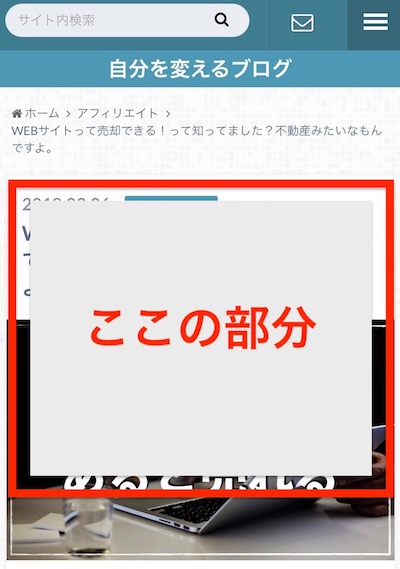
ここでいうファーストビューのところがどこにあたるのかというとこちらです。

スマホでブログやサイトを閲覧した時のこの部分です。アドセンスの通常の規約では「スクロールしずに表示される場所」と位置付けされているのがここです。
これがAMPページのみの場合に限りアドセンスをここに配置することができるようになります。関連した広告が一発目に表示されるため圧倒的に強いです。しかもAMPページなので表示速度が早く、読み込み中の離脱もほとんどなくなります。
ってことでAMP対応は進めていこうと思います!AMP対応の方法は細かく記事にしておくのでぜひ参考にしてみてください。
最後まで読んでいただきありがとうございました。