こんにちは!サブです!
この記事はワードプレス5.0から実装されるGutenberg(グーテンベルク)という新しいエディタを使って執筆しています。
12月初旬からリリースされたもので直感的な記事執筆ができるというなんとも挑戦的なエディタです。定期的にワードプレスをちゃんとアップデートしている人ならこのエディタになると思います。
今回はこのGutenberg(グーテンベルク)というエディタを使って書きながら思ったことでも書いていきます。
正直慣れないぜ
今こうやって記事を執筆してますが正直書きにくい。
慣れって怖いもので、一度慣れてしまうと便利なものでも移行するのに戸惑ってしまうのが人間です。
今回のGutenbergというエディタは従来のエディタに比べてかなりがっつり変わってるので、今までのエディタに戻して使うという方も多いと思います。
あれ、広告コードってどう貼るんだ?
僕は「頭の良い人が考えたエディタだから使った方がいいだろう」っと思って使ってますが、今のところ広告コードの貼り方がよくわからない….。

もちろん入れないパターンもいける。その場合は従来通り。
あ、できた!w
今までのビジュアルエディタとテキストエディタが同じになった感じね。なるほど。
こうやって書いてみると、キーボードを打つ流れはそんなに変わらない。文章を打ってエンターを押す。
こんな感じで段落を変えない開業はシフトを押しながらエンターというところも変わってません。かれこれ5分ぐらい書いてたら慣れてきた。
画像を入れてみよう
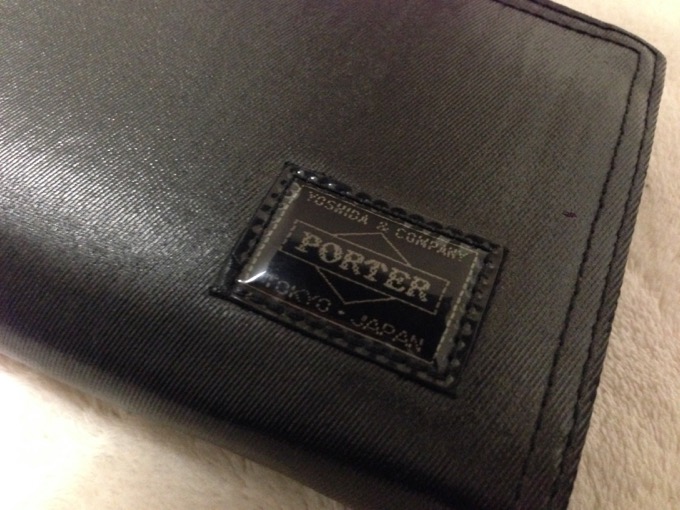
画像も試してみないとね。

このスタイルが個人的には好きかな。
OK!なんかだんだんとわかってきたぞ。

こういう感じの表現もしやすい。

もちろん逆パターンもいけます。
画像編集ソフトを使わずして
画像に文字を入れることもできる
触ってみると初級者〜中級者向けって感じ
とりあえず簡易的に触ってみましたが、なんともいろいろ斬新な感じです。
上級者向けのエディタかと思いきや、画像に文字を入れられたり段落がブロックごとに分かれていて、自由に入れ替えることができたり、最初はとっつきにくいですが初級者〜中級者向けのエディタな気がします。
ワードプレスを使うお客さんに書き方を伝えるのはムズイかも
ただ、ワードプレスを使ってサイトとかを構築する場合、お客さんにこのエディタの触り方を覚えてもらわないといけません。(従来のエディタでも一応いけます)
WEB系のサービスを提供している僕らからすると今まで説明していたことが一旦白紙の状態になってしまうので厳しいですね。習うより慣れろという感じでしょう。
とりあえず他にもいろいろ機能がありますし、今までブログ記事をわかりやすく表現するために使ってたショートコードがいらなくなる感じですね。
当面はこのGutenberg(グーテンベルク)で完全に慣れるまで書いていってみようと思います。
最後まで読んでいただきありがとうございました。